Vue.jsでカレンダーを表示させたいときに使うライブラリ
やりたいこと
- Vueでカレンダーの表示と操作とか
参考
V-Calendar
シンプルかつ機能も豊富でデフォルトの見た目も悪くない。
なにより、公式のドキュメントが良い。

使い方
- npm install
npm install --save v-calendar
Vue.use
// main.js import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' + import VClalendar from 'v-calendar' + Vue.use(VClalendar) Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount('#app')
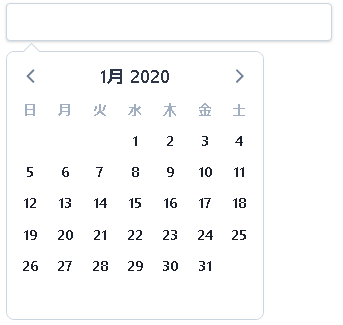
// AppTest.vue <template> <div> <v-date-picker :mode="mode" :formats="formats" /> </div> </template> <script> export default { name: 'AppTest', data () { return { mode: 'single', formats: { input: ['YYYY-MM-DD'] } } } } </script>
- 設定とか
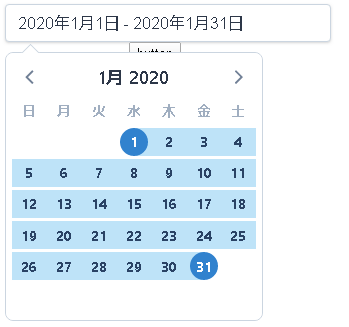
mode: 'single'から'range'に変えると範囲指定とかもできる。
算出プロパティでカレンダーのプロパティを書き換えても、動的に変化する。

// AppTest.vue <template> <div> <v-date-picker :mode="mode" :formats="formats" v-model="dates" /> <input type="button" @click="onClick" value="button"> </div> </template> <script> export default { name: 'AppTest', data () { return { modeFlg: true, formats: { input: ['YYYY-MM-DD'] }, dates: { start: new Date(2020, 0, 1), end: new Date(2020, 0, 31) }, selectedData: null } }, methods: { onClick: function () { this.modeFlg = !this.modeFlg } }, computed: { mode: function () { return this.modeFlg ? 'range' : 'single' } } } </script>
公式ドキュメント
参考
Vue.jsのカレンダーライブラリ「V-Calendar」の使い方 | カバの樹
vuejs-datepicker
昔からお世話になるdatepickerのvue版
こちらも十分に高機能で、オプションも色々設定できるが、
1つのコンポーネントで日付の範囲を表現できない。

使い方
- npm install
npm install vuejs-datepicker --save
// AppTest.vue <template> <div> <Datepicker /> </div> </template> <script> import Datepicker from 'vuejs-datepicker' export default { name: 'AppTest', components: { Datepicker } } </script>
- 設定とか
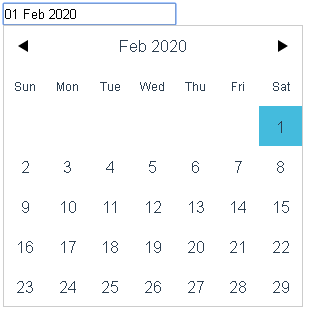
初期値を渡す

// AppTest.vue <template> <div> <Datepicker :value="date"/> </div> </template> <script> import Datepicker from 'vuejs-datepicker' export default { name: 'AppTest', data () { return { date: new Date(2020, 1, 1) } }, components: { Datepicker } } </script>
公式 github.com
参考
Vue.jsのdatepickerは「vuejs-datepicker」がおすすめ! | カバの樹
まとめ
made with vue.jsでは他にも
モバイル対応のVue Datetimeとか
ホテル予約サイト、予約プラットフォームを意識した
Vue AirBnB Style DatePickerとかVue Hotel DatePicker とか。。
色々紹介されてるけど、ほとんどの場合にはV-Calendarかvuejs-datepickerで間に合うので実質2択な気がする。