floatを使用すると、親要素が高さを認識できなくなる
備忘録
floatの挙動
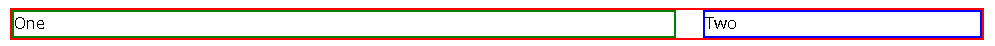
<div class="wrapper"> <div class="one">One</div> <div class="two">Two</div> </div>
.wrapper { width: 970px; margin: 30px auto 40px; border: 2px solid red; } .one { float: left; width: 660px; border: 2px solid green; } .two { float: right; width: 275px; border: 2px solid blue; }
構成としては、wrapperクラスを持ったの親要素の中に、oneクラスとtwoクラスの子要素が存在している状態。
この時、親要素の高さは子要素に合わせてほしいが、子要素がfloatを使用しているとき、親は子の高さを認識することができない。

clearを使用して対応する
clearを親要素に指定することで、親は子の高さを認識できるようになる。
<div class="wrapper clearfix"> <div class="one">One</div> <div class="two">Two</div> </div>
.wrapper { width: 970px; margin: 30px auto 40px; border: 2px solid red; } .one { float: left; width: 660px; border: 2px solid green; } .two { float: right; width: 275px; border: 2px solid blue; } .clearfix::after { content: ''; display: block; clear: both; }